This is my final project. I updated certain aspects of a website belonging to "Arthur's Coffee
Shop", which is a breakfast and lunch restaurant. Their actual website has not been updated,
so hopefully in the future they will accept my design.

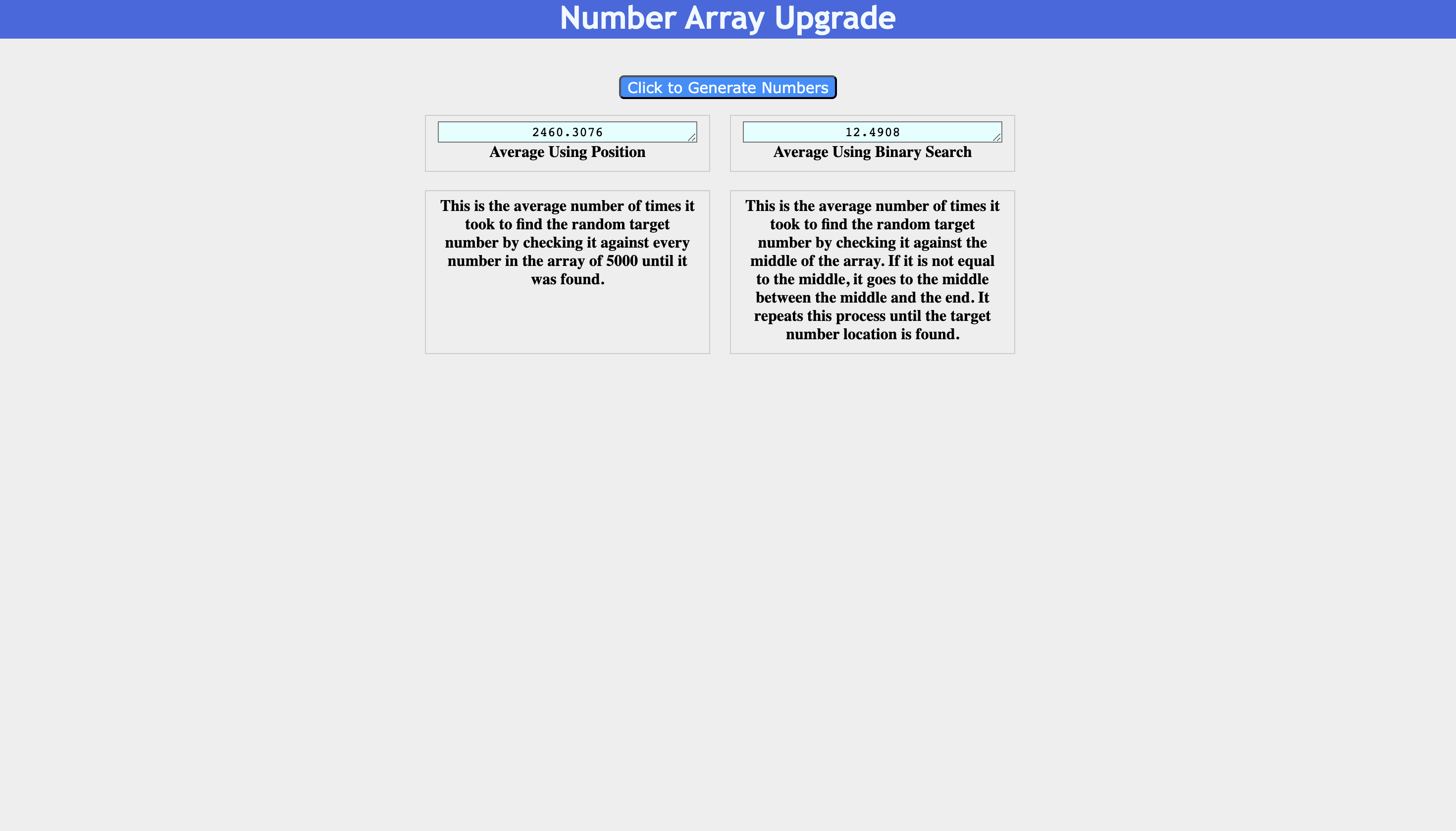
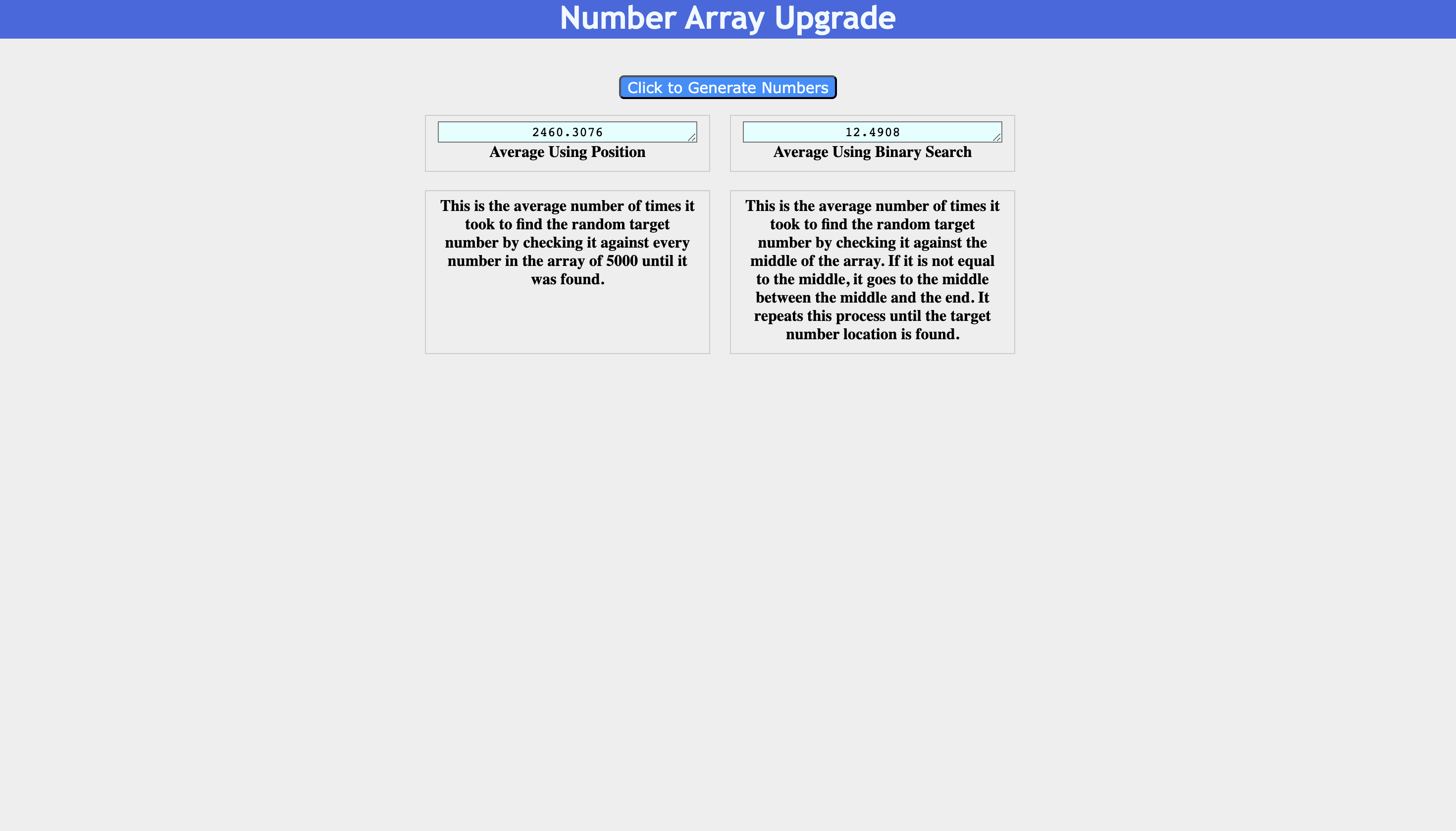
In this project, we used two different methods to find a specific number's position in an
array of 5000. The first method involved checking the specific number against every
number in the array of 5000. The second method involved checking the specific
number against the middle of the array. If it was not equal to the middle, it went to the
middle between the middle and the end. It repeated this process until the specific
number location was found. Both of these processes were repeated 5000 times.

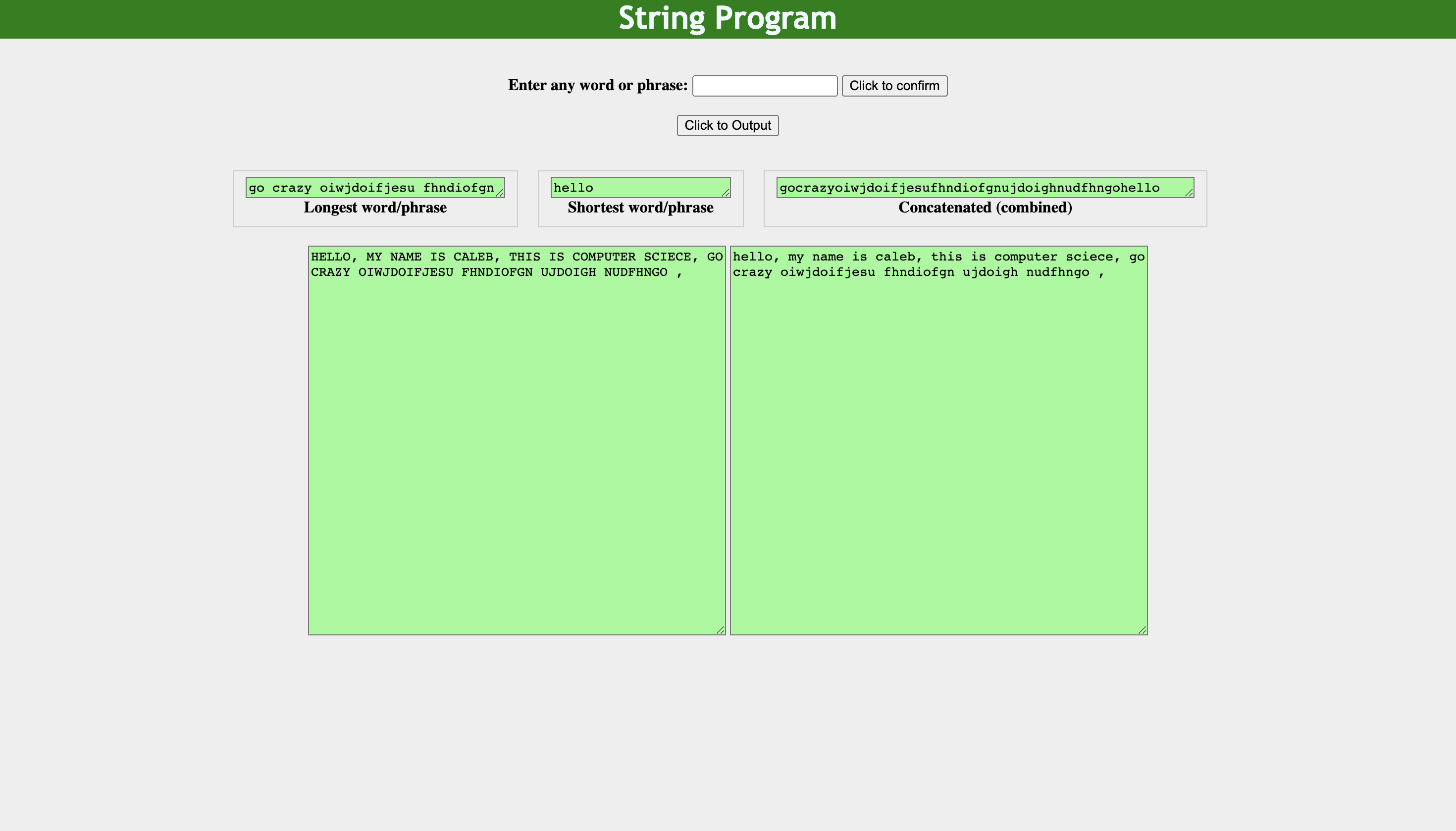
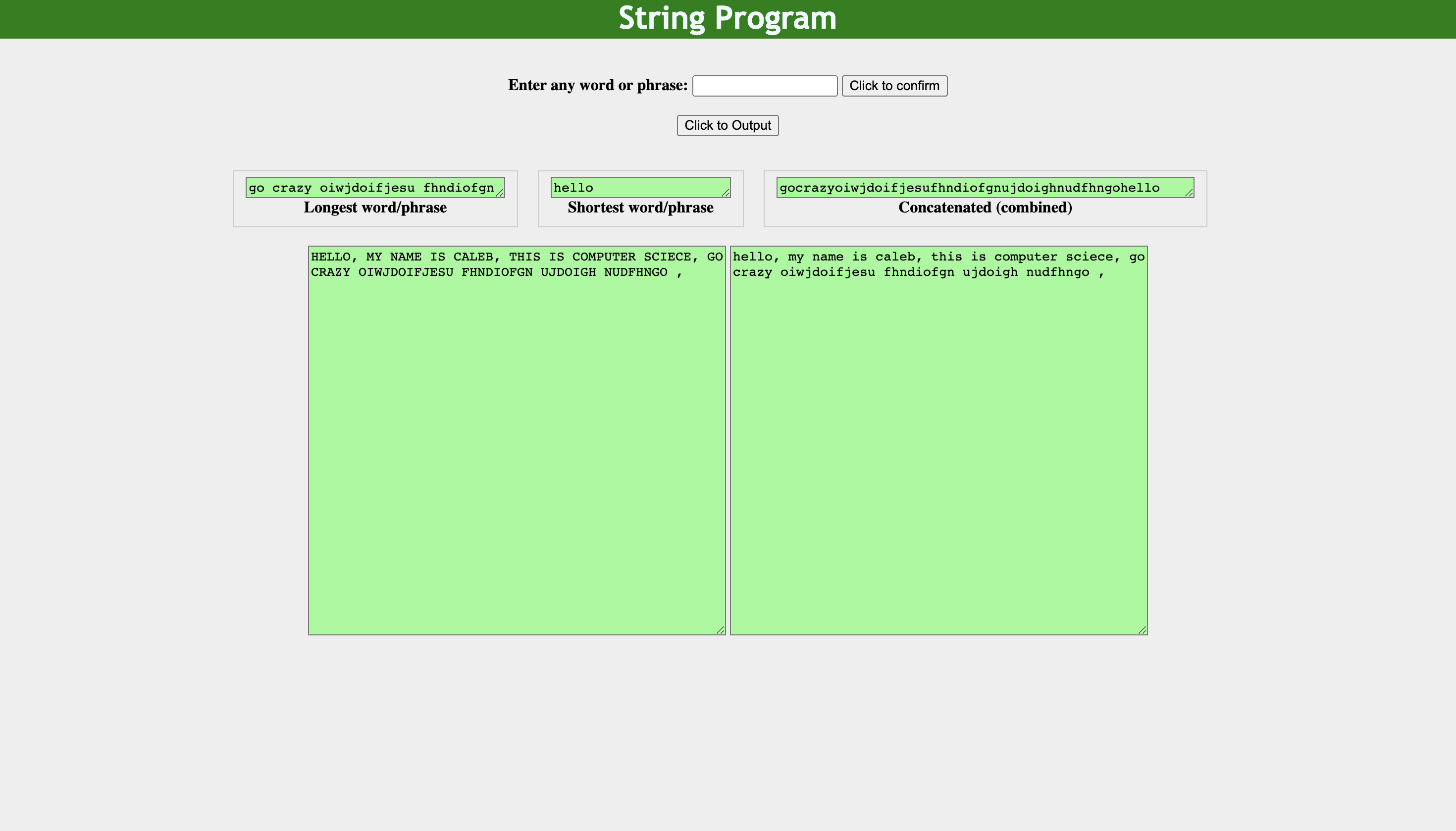
Seventeenth project (3/10/2023): String Program
In this project, we had users enter any words or phrases of their choice. These
words/phrases were then pushed into an array, which was outputted in all uppercase
and lowercase. The longest string, shortest string, and the combination of both, were
also outputted.

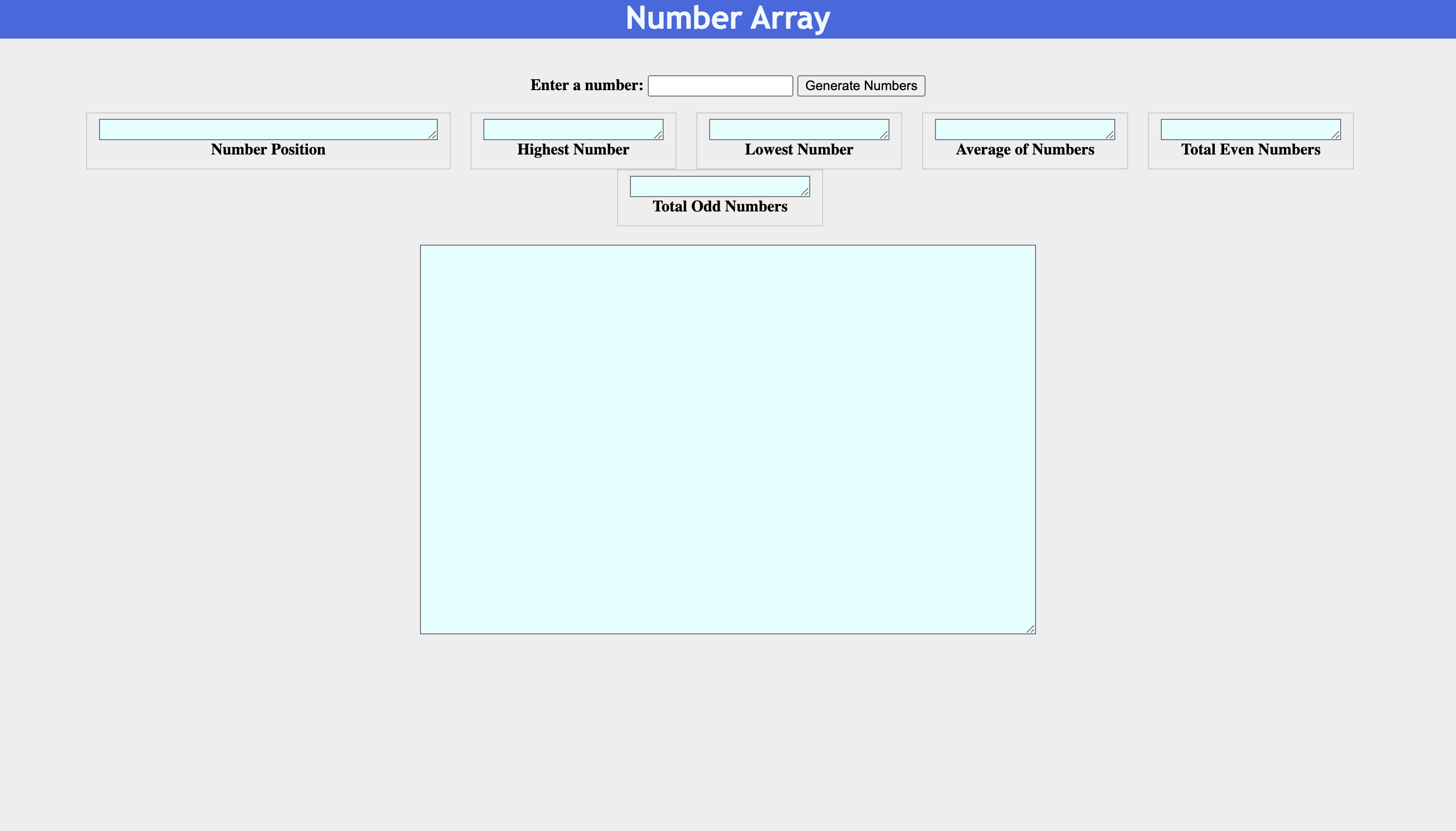
Sixteenth project (3/2/2023): Number Array
In this project, we generated 5000 random numbers and stored them in an array of
5000. We outputted the highest number, lowest number, the average of the numbers,
and the total amount of even and odd numbers.

In this project, we researched six topics related to the issues and benefits of computing in the modern world.

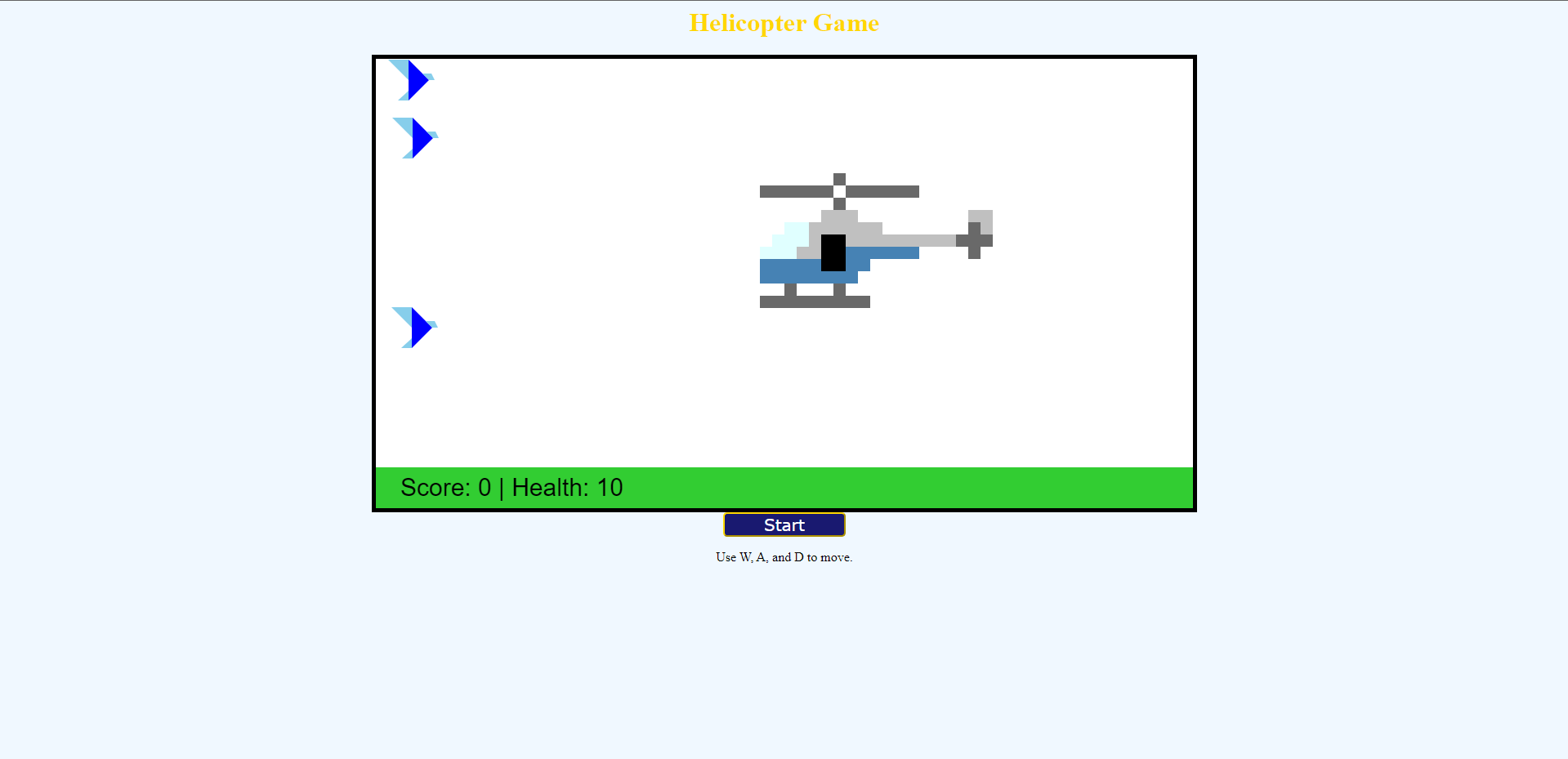
Fourteenth project (1/27/2023): Helicopter Game
In this project, we created a game where the user can move the helicopter in three
directions as it is being pulled down by gravity using the canvas tag. If the helicopter
touches the bottom, it is game over. There are also birds flying at the helicopter, and it
loses health if it hits a bird.

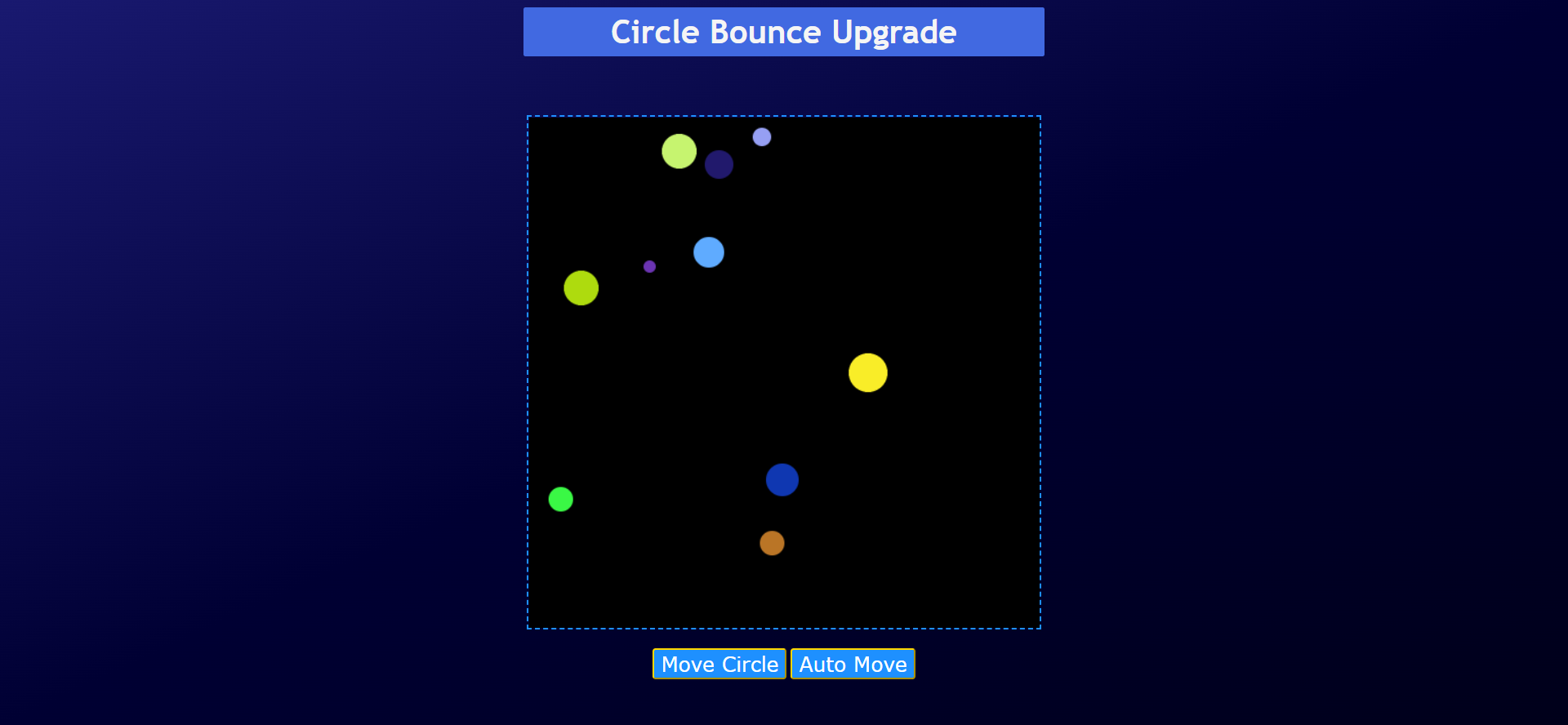
In this project, we animated ten circles using the canvas tag. Each circle was a random
size, color, and had random speeds.

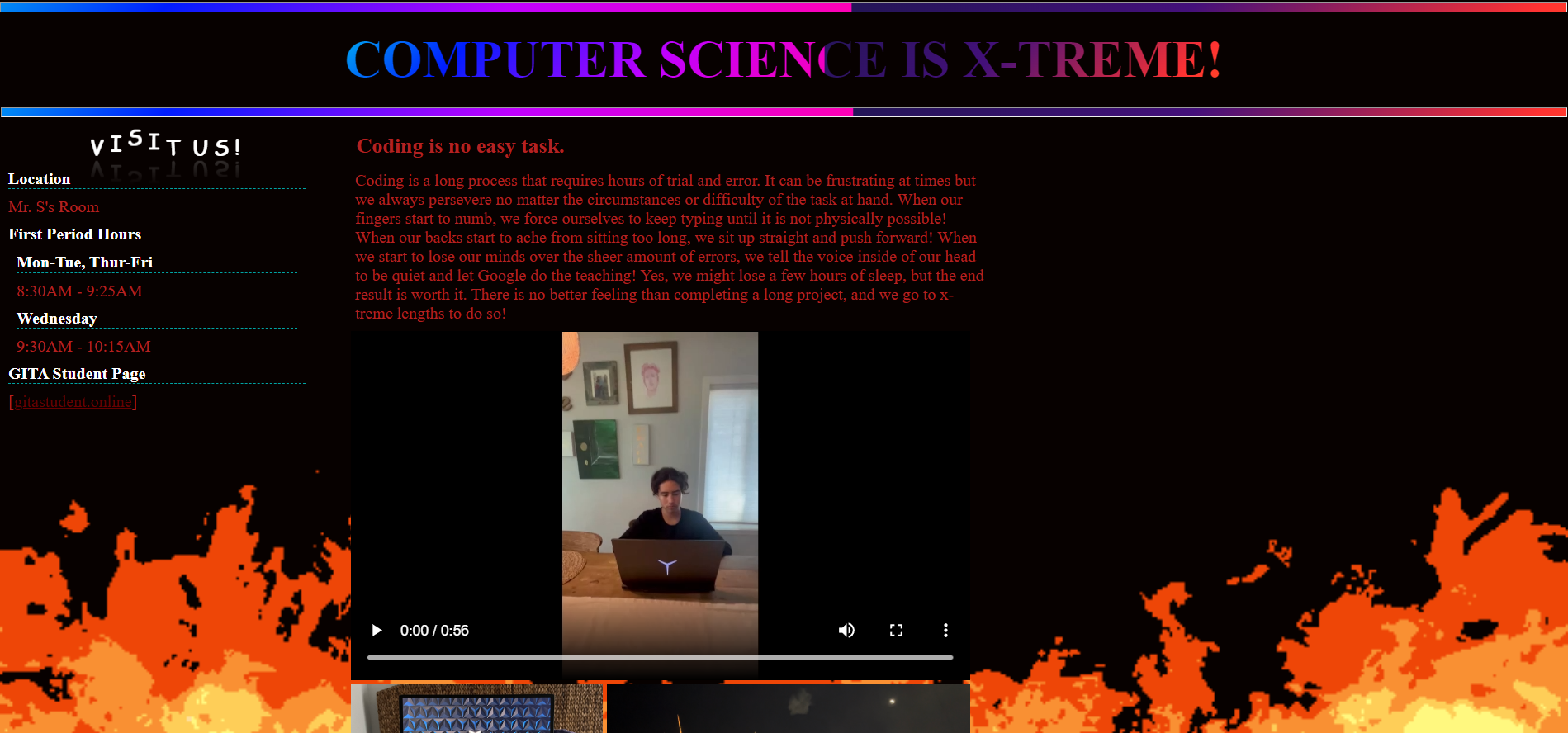
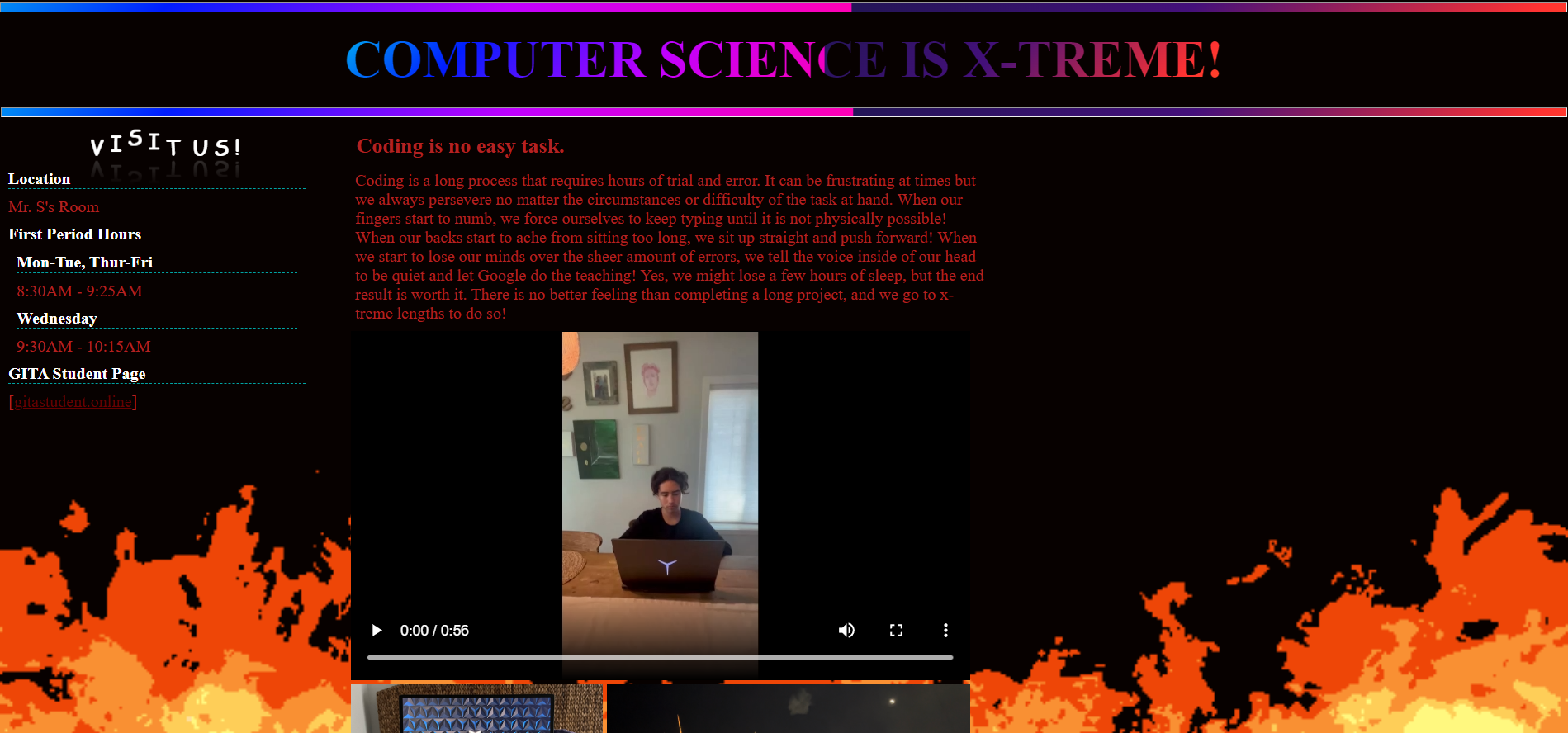
In this project, we made computer science seem like an intense sport by using graphics,
styling, and an intense video embedded in the webpage.

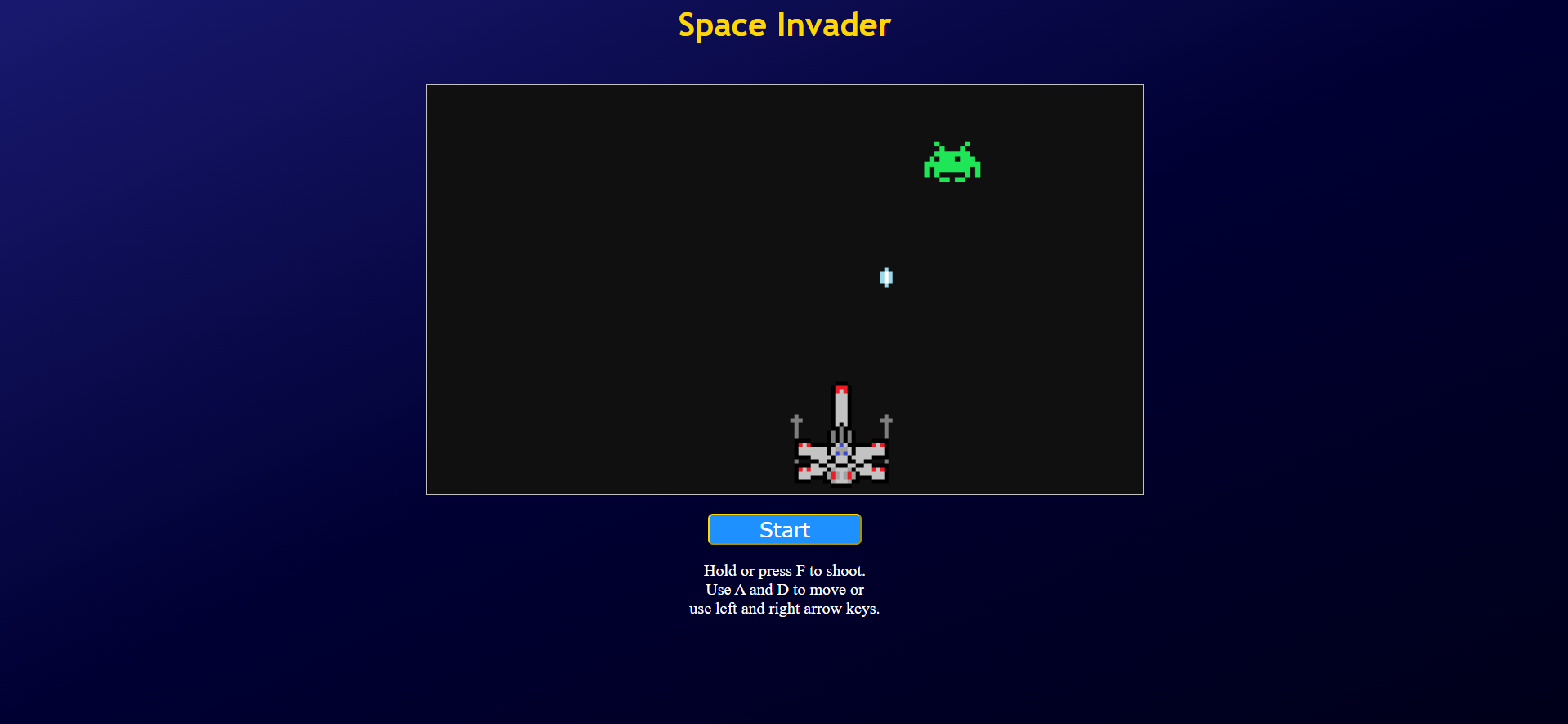
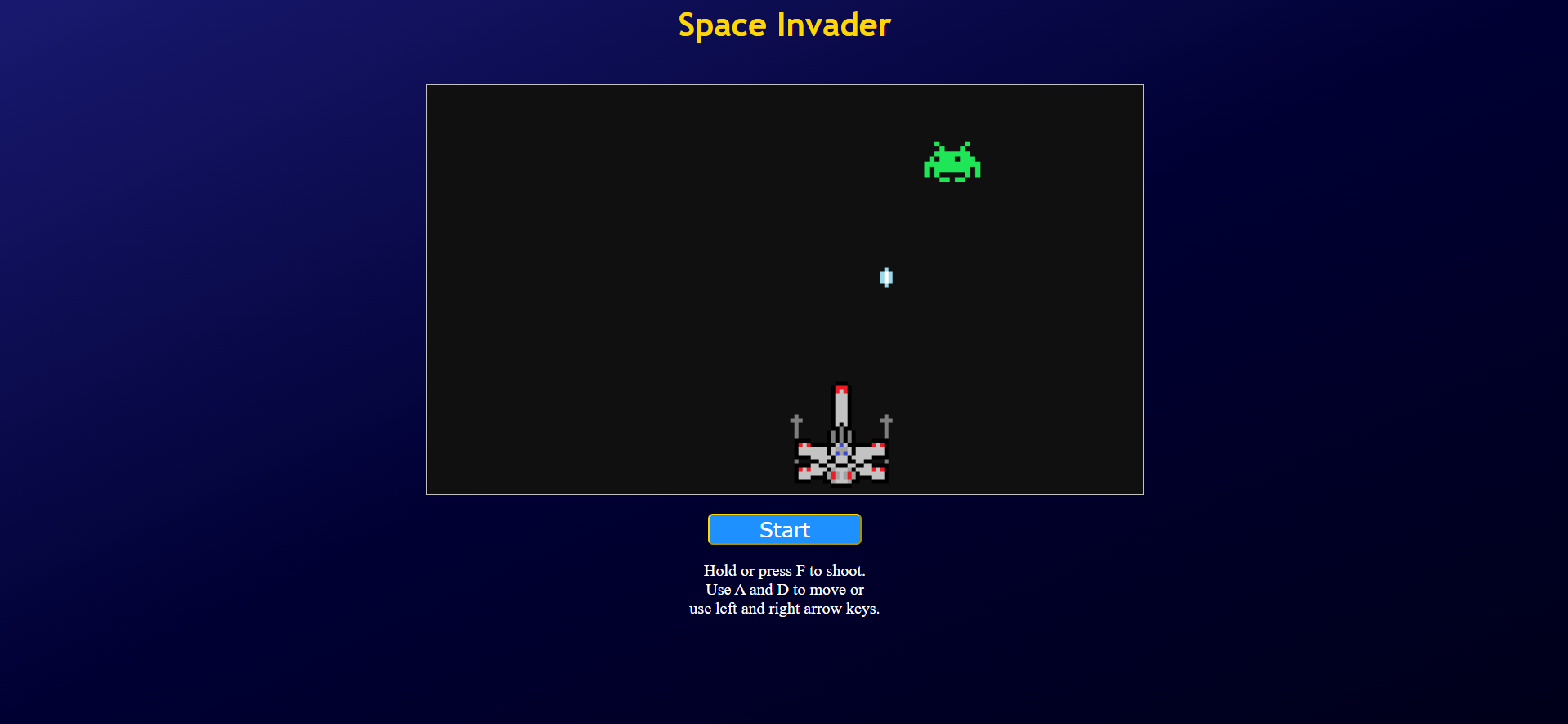
Eleventh project (11/10/2022): Space Invader
In this project, we made a space invader that does the traditional side-to-side and
downwards movement using the canvas tag. If it reaches the bottom of the canvas,
then the player loses. The player controls a spaceship which is positioned at the bottom
of the canvas and can shoot bullets upwards. If the player hits the invader 10 times,
then he/she wins.

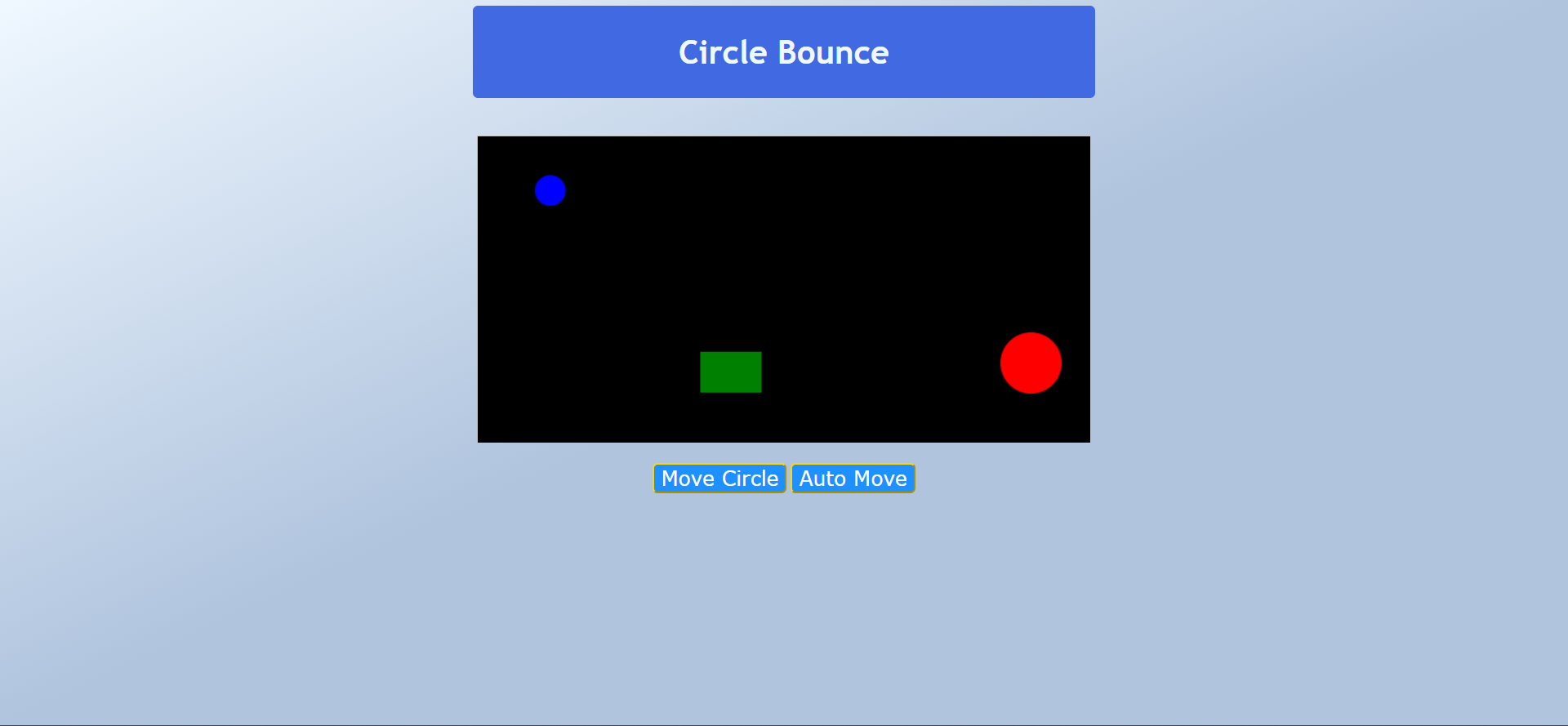
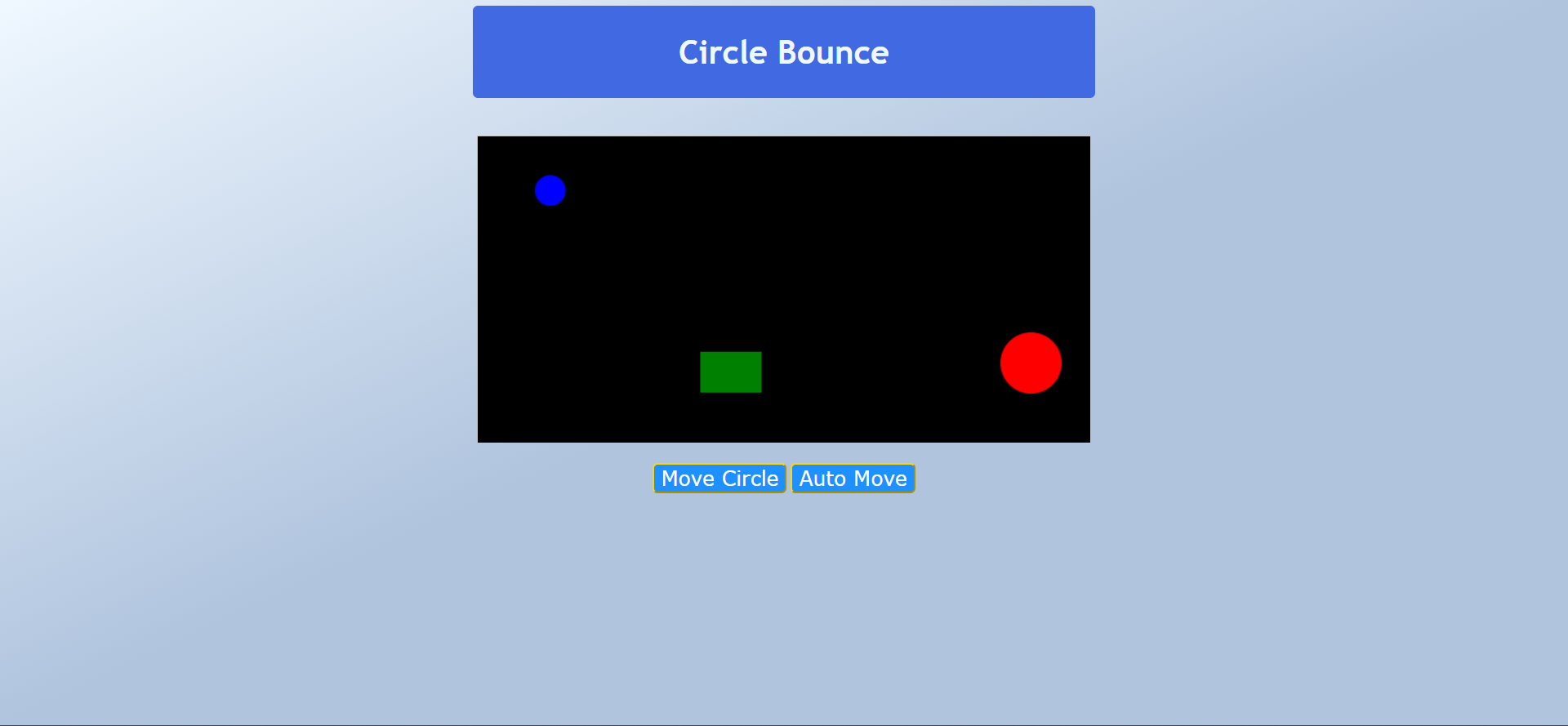
Tenth Project (11/1/2022): Circle Bounce
In this project, we made an animation with a big circle, small circle, and a rectangle
using the canvas tag. The shapes are randomly placed on the canvas and they move
once the user clicks the move button. The circles move diagonally and bounce off the
edges of the canvas. If the two circles touch, the little one stays inside the big one. The
rectangle moves randomly in horizontal and vertical directions. If it touches a circle,
then the circle disappears.

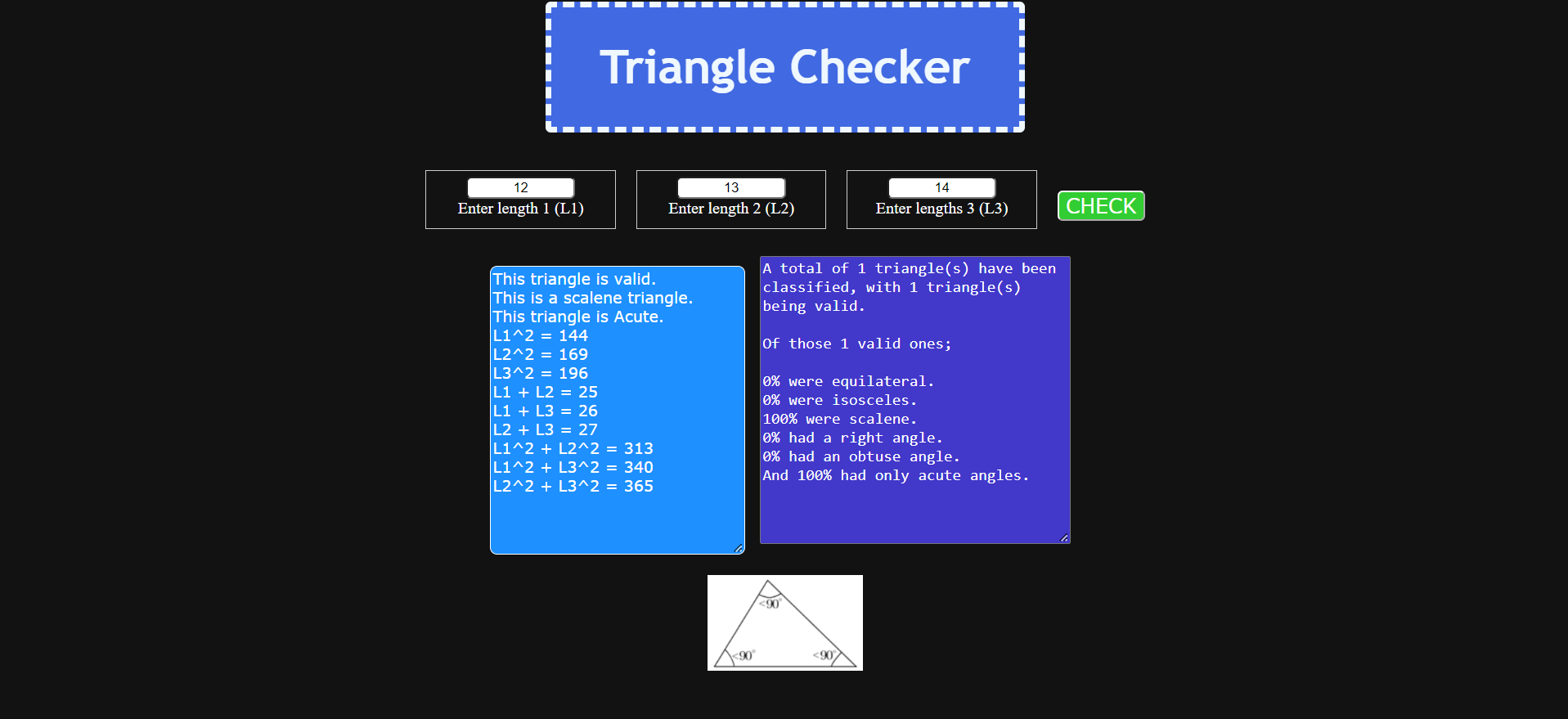
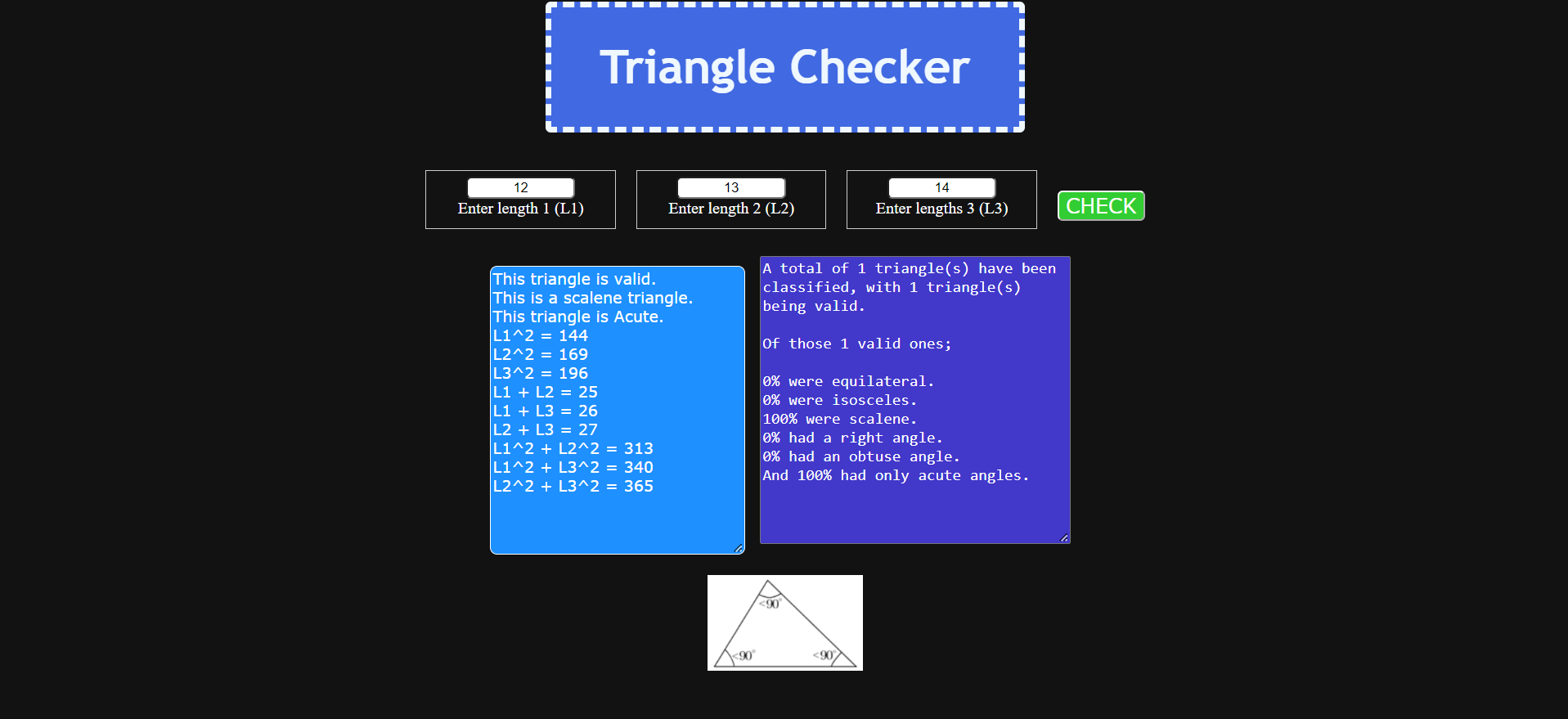
In this project, we wrote a program that checks whether three given lengths will form a
complete triangle and what type of triangle is formed. The triangle is classified by its
sides and its angle. We kept track of how many triangles have been classified and the
percentage of triangles for each type of classification.

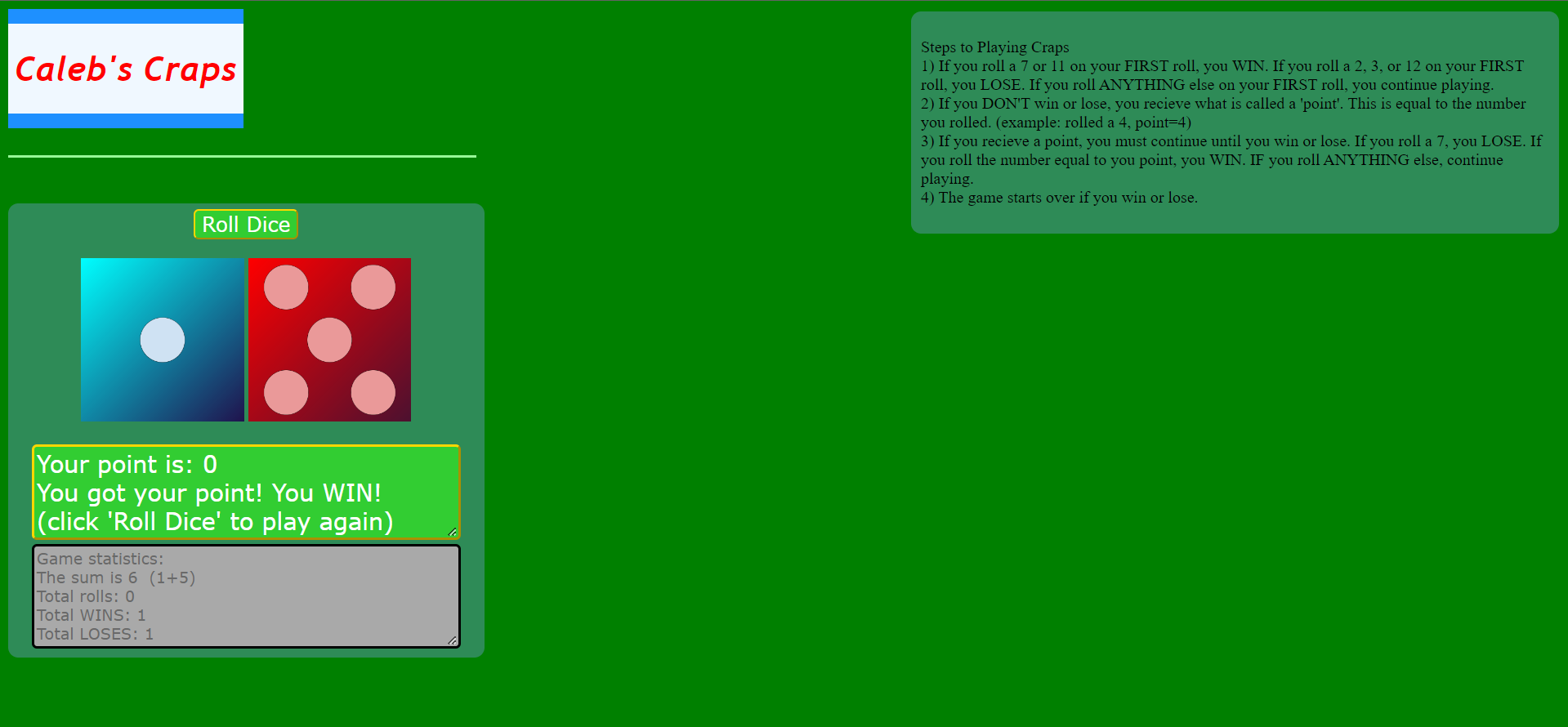
Eighth Project (10/10/2022): Craps Game
In this project, we simulated the popular game of Las Vegas Craps. We used the dice
rolling from the previous project and added the set of rules from Vegas Craps. If the
player wins or loses then the game automatically restarts.

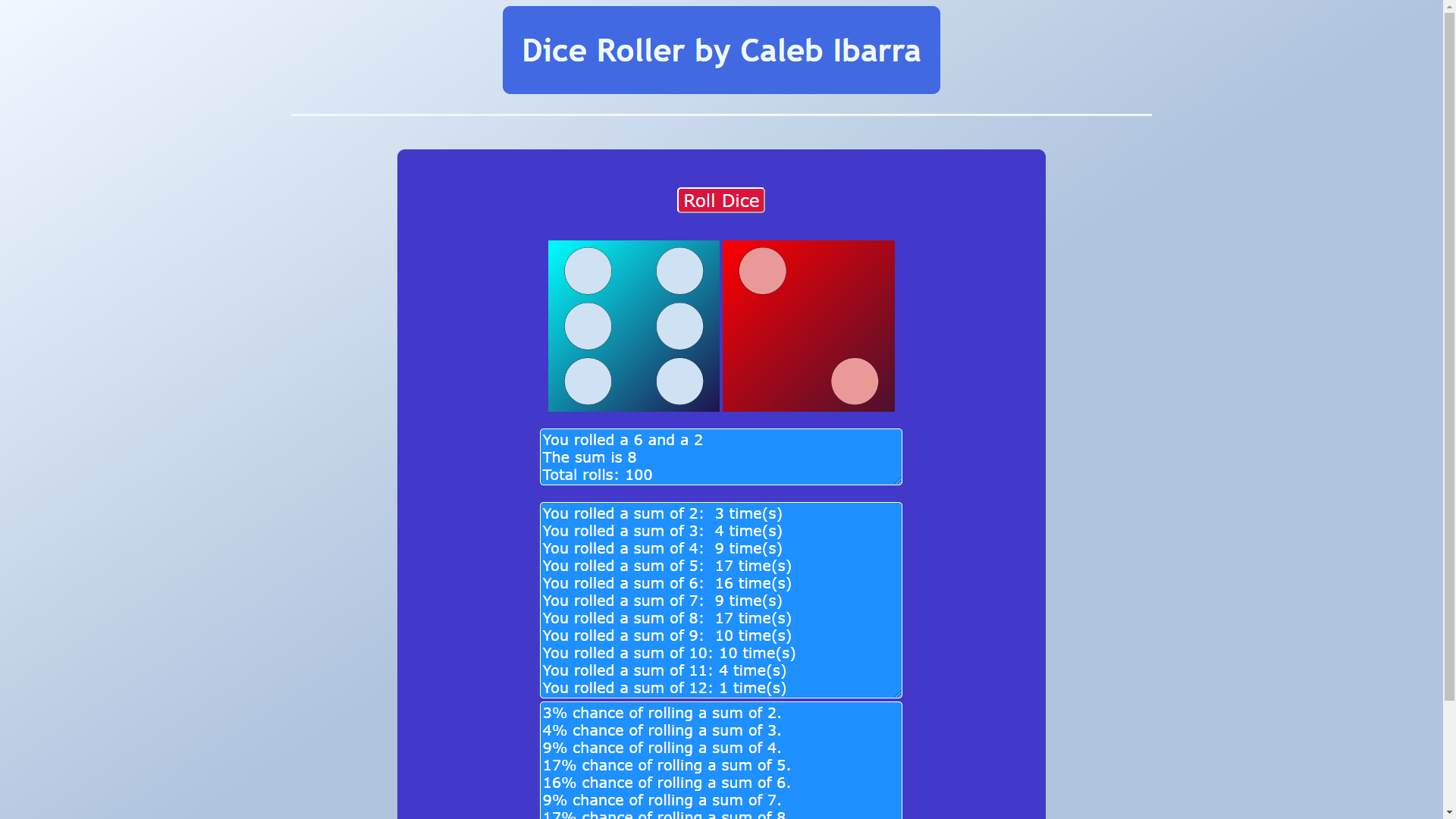
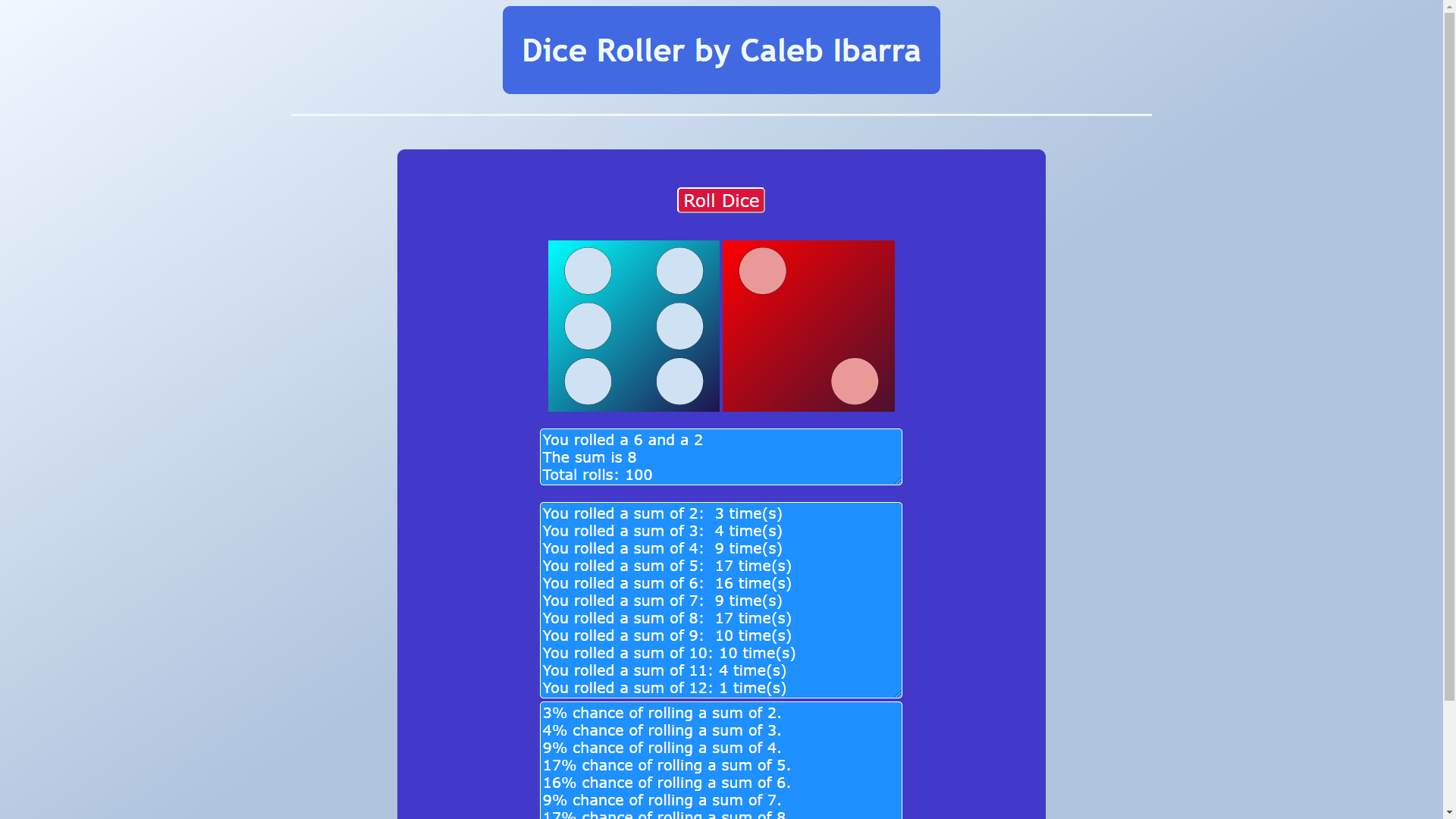
Seventh Project (10/5/2022): Dice Program
In this project, we wrote a program that simulates rolling two dice. We also showed the
sum of the two dice, kept track of how many times each sum was rolled (2-12), and
displayed the probability of rolling each sum.

In this project, we added three radio buttons and two checkboxes to our original
merchandise store. The first radio button was for non-high schoolers, the second was
for freshmen or sophomores, and the third was for juniors or seniors. Each radio button
gave different discounts depending on which was selected. The two checkboxes were
for people with siblings in GITA. We kept track of how many people had both a brother
and sister in GITA, the original order price, the discount amount, and the final price with
the discount, all of which were outputted to a text area.

In this project, we sold four different items at four different prices using input from the user.
We created textboxes for the user to order a certain amount of each item, and used that to
calculate the total cost of the order. We also kept track of the total orders placed, the total
revenue generated, and the average cost of each order, all of which was outputted to a text
area. All text is styled using CSS.

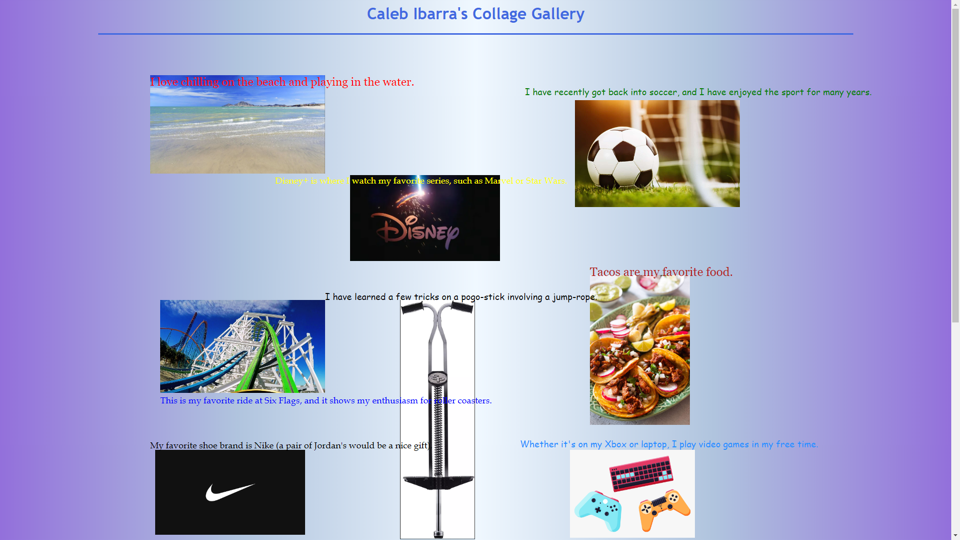
In this project, we put together a collage of images that represent us. We put phrases that
correspond to each image and explain the meaning behind them. We used relative and
absolute positioning to position each graphic, and styled all text using CSS.

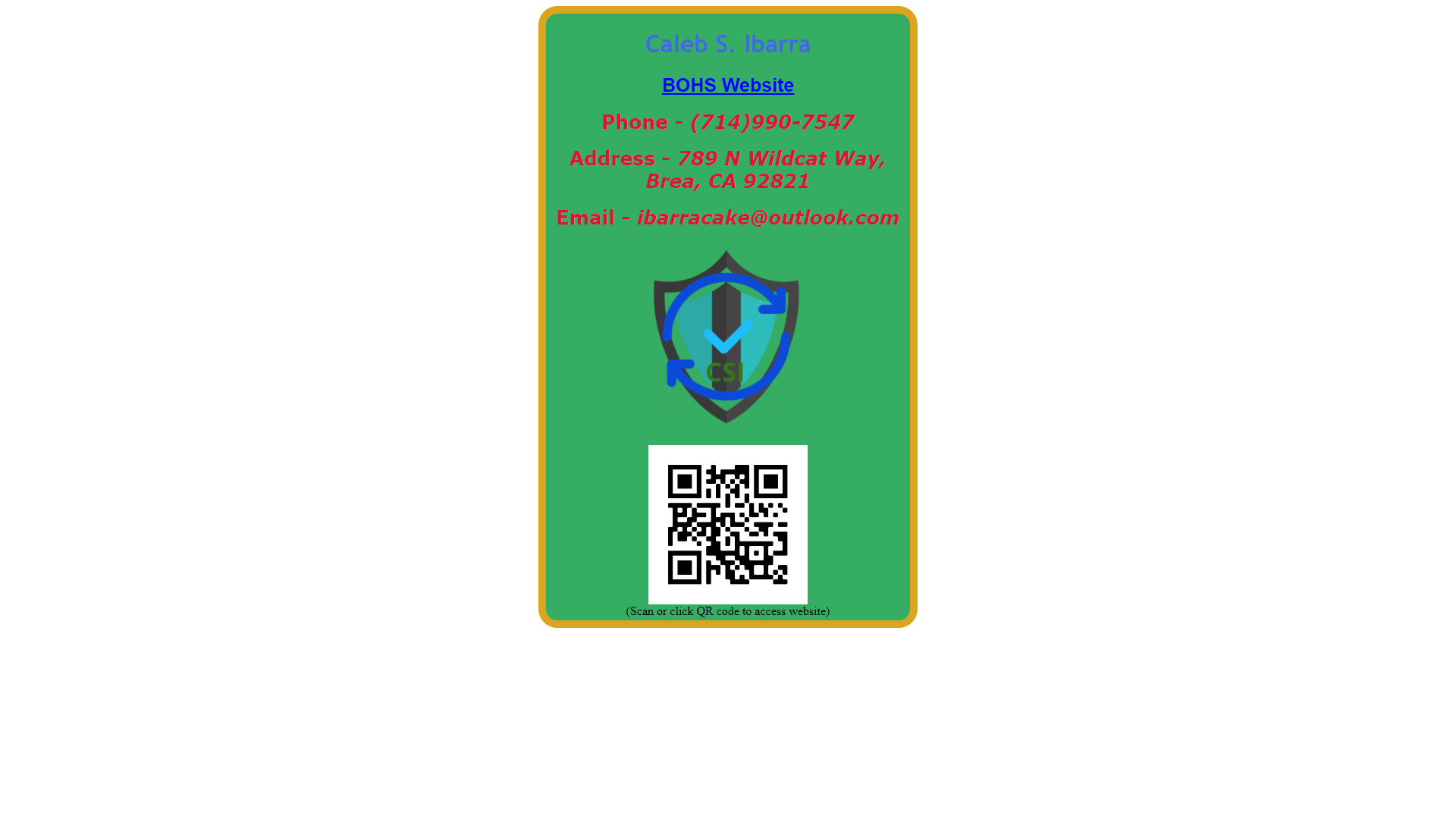
In this project, we created a business card webpage that includes our name, our website
address, the school's phone number, the school's address, our email address, our brand
graphic, and a QR code that leads to our website. The webpage size is appropriate for a
cell phone to view.

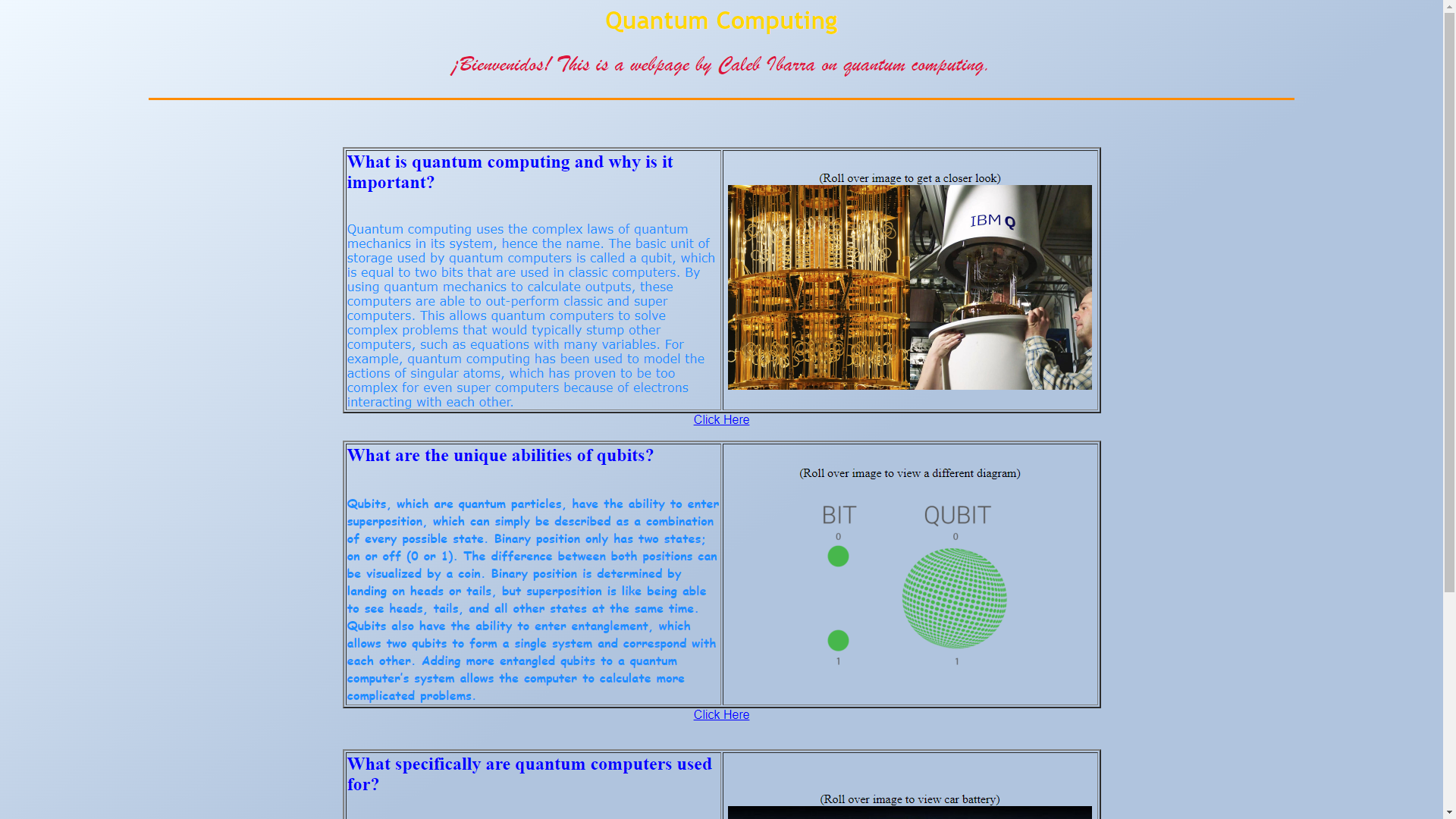
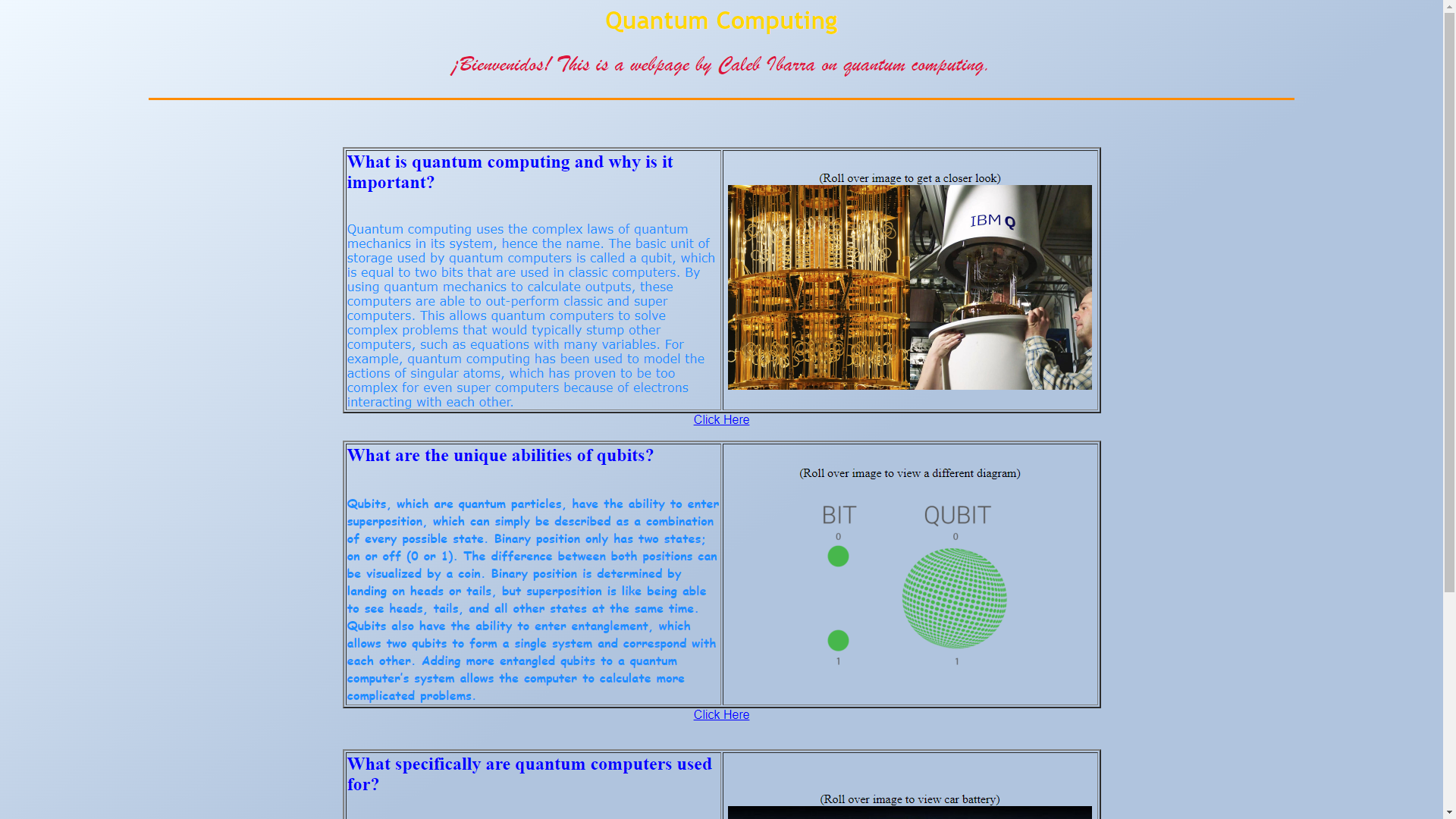
In this project, we were tasked to create an HTML document that explains a newly
emerging technology. I chose to explain quantum computing, which is an advanced
computer that can outperform classical computers and super computers. We styled our
document using an external style sheet and added three rollovers to our graphics.

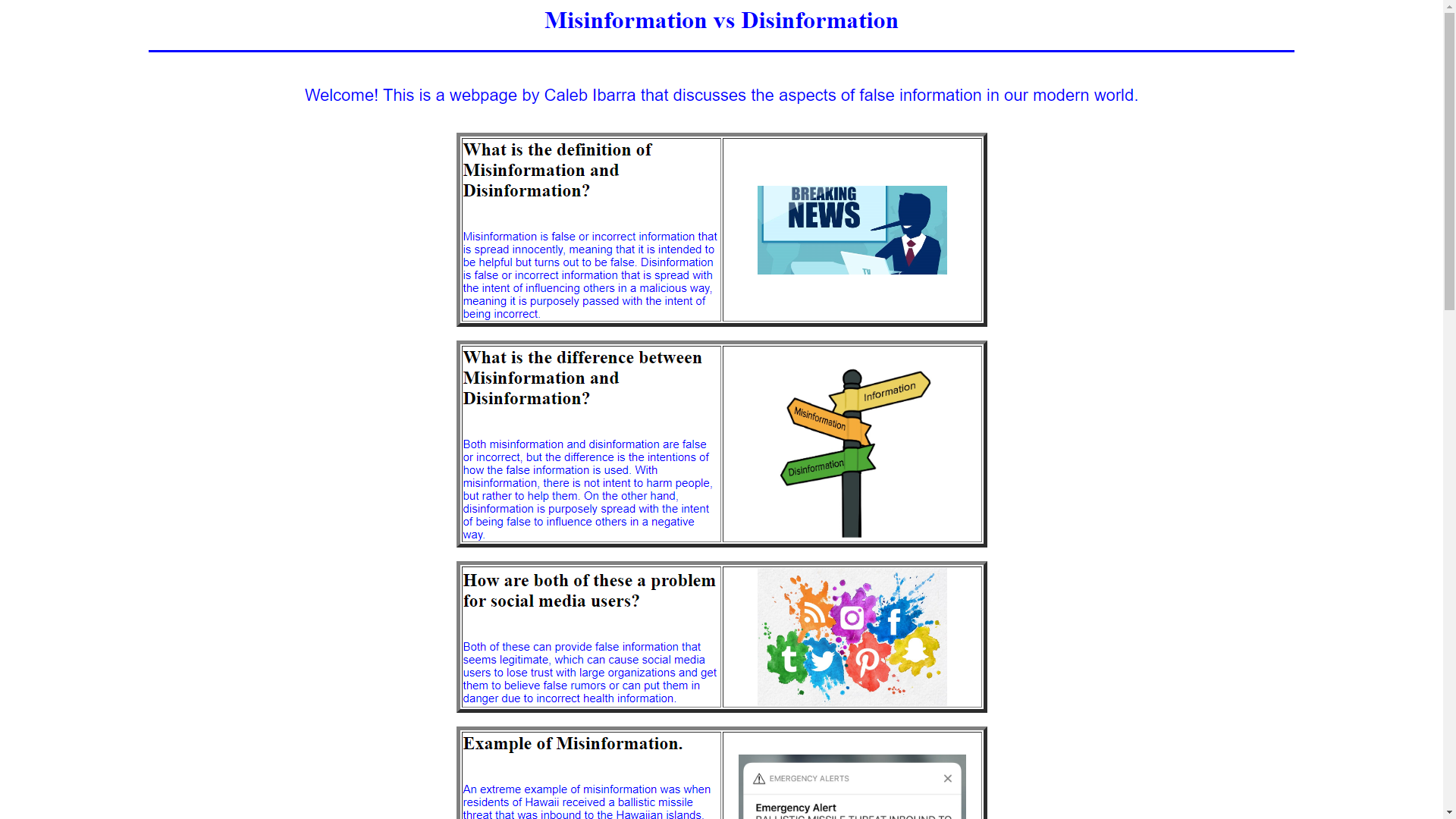
In this project, we conducted research on misinformation and disinformation and how they
are negatively influencing American media. We wrote several paragraphs of information
on this topic and styled our text using CSS.